Andorid Studioを使ったAndoridアプリの作り方
4.実践(ソースコードの編集)
4.5 ダイアログの表示
- こちらを参考にダイアログのプラグインを導入する。
- ダイアログを表示するコードを記述。 ※ここでは notification.alert(メッセージダイアログ)と
notification.confirm(確認用ダイアログ)で戻るボタンを押した時の動作を解説。
ダイアログの種類(メソッド)
notification.alert - メッセージダイアログを表示する
notification.confirm - 確認用ダイアログを表示する
notification.beep - ビープ音を鳴らす
notification.vibrate - 端末を振動させる
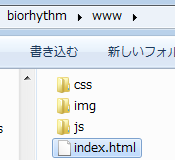
biorhythm\www の index.html(他にもページがある場合は全て)を開き、javascriptを(ここでは
main.js(cordovaをインストールした時に自動で作成されるindex.jsでも可))を読み込むコードを記述。 ※cordova.js
はCordovaの機能にjavascriptからアクセスする為に必要。

<script src="cordova.js"></script>
<script src="js/main.js"></script>
<notification.alert(メッセージダイアログ)>
- biorhythm\www の index.html(他にもページがある場合は全て)を開き、メッセージダイアログを表示するコードを記述。 ※ここでは下固定フッターに画像ボタンを配置

<footer id="footer">
<ul>
<li><input type="image" onClick="showAlertDialog()" src="img/info.png" width="40" height="40">
</ul>
</footer>
- biorhythm\www\js の main.js を開き、上記ボタンを押した時の動作を記述。
function alertDismissed() {
// 処理
}
function showAlertDialog() {
navigator.notification.alert( //カスタマイズ可能なメッセージダイアログボックスを表示
"メッセージ", // メッセージ
alertDismissed, // コールバック
"タイトル", // タイトル
"閉じる" // ボタン名
);
}
上記ボタンを押した時のダイアログ。

<notification.confirm(確認用ダイアログ)>
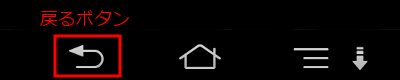
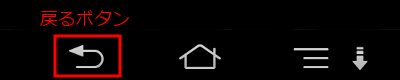
- biorhythm\www\js の main.js を開き、「戻る」ボタンを押した時の動作を記述。

document.addEventListener("backbutton", onBackClickEvent, false); //戻るボタンを押したときに発生
function confirmCallback(id) {
if (1 == id) { //終了のボタンが押されたら
navigator.app.exitApp(); //アプリ終了
}
}
function onBackClickEvent() {
navigator.notification.confirm( //カスタマイズ可能な確認用ダイアログボックスを表示
"アプリケーションを終了しますか?", // メッセージ
confirmCallback, // コールバックは、押されたボタンのインデックスで呼び出す
"終了メニュー", // タイトル
"終了,キャンセル" // ボタンの表示名
)
}
//トップページかどうかを設定する場合
/*function onBackClickEvent() {
if (location.href == "file:///android_asset/www/index.html") { //トップページなら
navigator.notification.confirm( //カスタマイズ可能な確認用ダイアログボックスを表示
"アプリケーションを終了しますか?", // メッセージ
confirmCallback, // コールバックは、押されたボタンのインデックスで呼び出す
"終了メニュー", // タイトル
"終了,キャンセル" // ボタンの表示名
)
} else {
history.back(); //一つ前のページへ戻る
}
}*/
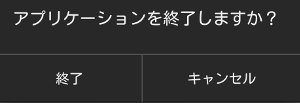
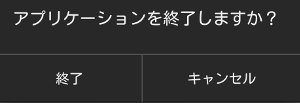
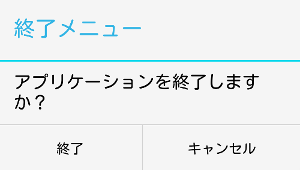
戻るボタンを押した時のダイアログ。 ※トップページかどうかを設定した場合はそれ以外のページではひとつ前のページに戻る。

- ダイアログのカスタマイズ
ダイアログのテーマ変更、タイトル削除、テキストサイズ変更などの設定は biorhythm\platforms\android\src\org\apache\cordova\dialogs の
Notification.java を開き、カスタマイズ可能な確認用ダイアログボックス(notification.confirm)を変更したい場合は public synchronized void
confirm の部分を以下のコードを参考に変更する。

public synchronized void confirm(final String message, final String title, final JSONArray buttonLabels, final CallbackContext callbackContext) {
final CordovaInterface cordova = this.cordova;
Runnable runnable = new Runnable() {
public void run() {
AlertDialog.Builder dlg = new AlertDialog.Builder(cordova.getActivity(), AlertDialog.THEME_DEVICE_DEFAULT_DARK); //テーマ THEME_DEVICE_DEFAULT_LIGHT , THEME_TRADITIONAL , THEME_HOLO_LIGHT , THEME_HOLO_DARK
dlg.setMessage(message); //メッセージ
///dlg.setTitle(title); //タイトル
dlg.setCancelable(true); //戻るボタンでキャンセルが可能かどうか
// First button
if (buttonLabels.length() > 0) {
try {
dlg.setNegativeButton(buttonLabels.getString(0),
new AlertDialog.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
callbackContext.sendPluginResult(new PluginResult(PluginResult.Status.OK, 1));
}
});
} catch (JSONException e) { }
}
// Second button
if (buttonLabels.length() > 1) {
try {
dlg.setNeutralButton(buttonLabels.getString(1),
new AlertDialog.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
callbackContext.sendPluginResult(new PluginResult(PluginResult.Status.OK, 2));
}
});
} catch (JSONException e) { }
}
// Third button
if (buttonLabels.length() > 2) {
try {
dlg.setPositiveButton(buttonLabels.getString(2),
new AlertDialog.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
callbackContext.sendPluginResult(new PluginResult(PluginResult.Status.OK, 3));
}
});
} catch (JSONException e) { }
}
dlg.setOnCancelListener(new AlertDialog.OnCancelListener() {
public void onCancel(DialogInterface dialog)
{
dialog.dismiss();
callbackContext.sendPluginResult(new PluginResult(PluginResult.Status.OK, 0));
}
});
dlg.create();
AlertDialog dialog = dlg.show();
TextView messageview = (TextView)dialog.findViewById(android.R.id.message);
messageview.setTextDirection(android.view.View.TEXT_DIRECTION_LOCALE);
messageview.setTextSize(17.0f); //メッセージのテキストサイズ
};
};
this.cordova.getActivity().runOnUiThread(runnable);
}
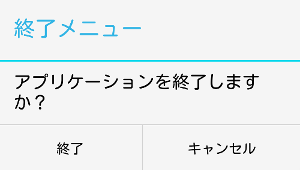
テーマを THEME_DEVICE_DEFAULT_DARK(上記コード6行目) 、タイトルを非表示(上記コード8行目) 、メッセージのテキストサイズを変更(上記コード61行目)したダイアログ